Banana trees are kind of invincible. Here’s what happens if you chop a sufficiently radioactive one clean across the mid…

Another wandering soul whispering into the void. If you are looking for my blog you are in the wrong place. The profile and header pictures are brought to you by cdd20.

Another wandering soul whispering into the void. If you are looking for my blog you are in the wrong place. The profile and header pictures are brought to you by cdd20.
I caught a glimpse of an interesting thing by chance.
Meta Platforms
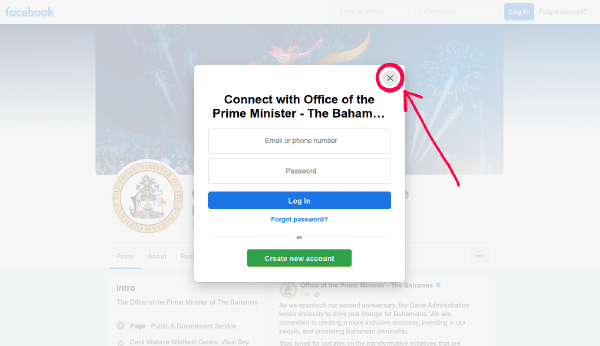
Facebook hid the x from their login prompt on
public pages–including government pages, then brought it back. ‘Twas on the
desktop before mobile and perhaps (who knows) for a subset (as a test). A “login
only public page” is for a near–distant future, set. Seriously though;
developer documentation will become my
final excuse to visit Facebook.

x factor
Index: Cache · Source

Another wandering soul whispering into the void. If you are looking for my blog you are in the wrong place. The profile and header pictures are brought to you by cdd20.
Isn’t this a beautiful lithographic painting? (Don’t worry, I got permission from the relevant authorities to post this)

Index: Cache · Source

Another wandering soul whispering into the void. If you are looking for my blog you are in the wrong place. The profile and header pictures are brought to you by cdd20.
The Chrome experimental recorder tool has been around for a long while. I thought it was still mostly but I got schooled and apparently, this is a more faster way to jump–start a puppeteer script/test:

Another wandering soul whispering into the void. If you are looking for my blog you are in the wrong place. The profile and header pictures are brought to you by cdd20.
Browser rendering engine feel: Webkit (Safari), Blink (Chrome) or Gecko (Firefox)?
Which browser engine “paints” the smartest on my device? In the clip below; Surf substitutes for Safari and Chromium for Chrome. My blog is the testee since there’s guaranteed cache control and jitter.
Surf and by extension Safari (or any Webkit–based browser) wins . Webkit feels smooth (sneakily, too smooth). It’s probably partly why Safari on macOS/iOS feels so fast. Chrome (not Chromium) is almost on par or so I’ve been told. Not exactly web dev but interesting huh?

Another wandering soul whispering into the void. If you are looking for my blog you are in the wrong place. The profile and header pictures are brought to you by cdd20.
Strange. In the last few years, I’ve abandoned search engines for most programming related queries by chugging along happily with Recoll. If I had the time I’d sit down and hack out a web front–end for its Python API but the desktop interface supplied with from my own web crawlers works beautifully (medoc92/recollwebui also exists).

Another wandering soul whispering into the void. If you are looking for my blog you are in the wrong place. The profile and header pictures are brought to you by cdd20.
Messing around with a statically generated site can easily lead into a web/browser spec rabbit hole. And… that’s when I remember exactly why everything ends up written outside the browser’s framework into a framework. I think Firefox is still the only browser that allows easily setting image fallback styling completely with just ?

Index: Cache · Source

Another wandering soul whispering into the void. If you are looking for my blog you are in the wrong place. The profile and header pictures are brought to you by cdd20.
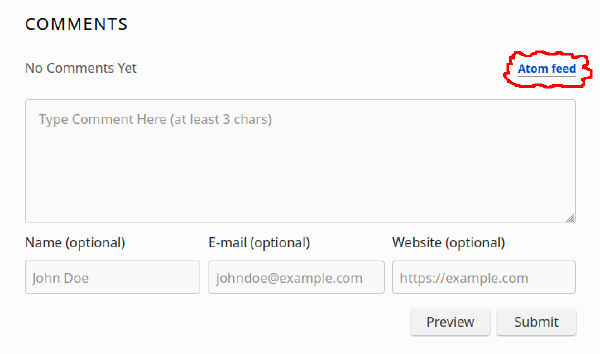
I had some time to futz about updating my Isso setup and forgot that a while back they added Atom Feeds. It’s also neat that it uses Atom Threading (an example). Installation from source is easier too.

Index: Cache · Source
